
¡Solidifica tus páginas webs con React Js y perfecciona tu carrera programando apps móviles con React Native!
Duración: 06 sesiones
Modalidad: Transmisión en vivo vía Microsoft Teams
¿Qué aprenderás en éste curso?
En nuestro curso de React Js & React Native, curso avanzado, lograrás:
Aprende a usar React Native para llevar tu marca o la de tus clientes a dispositivos móviles
Diseña y codificar las interacciones del usuario en la página web
Implementa funcionalidades que cubran necesidades del cliente
Aprende a usar React Native para llevar tu marca o la de tus clientes a dispositivos móviles
Crear sitios dínamicos, empleando bases de datos para almacenar información
Beneficios
Docente Gerentes y Ejecutivos con amplia experiencia en empresas líderes
Metodología de Aprendizaje moderna con casos reales, talleres aplicativos y desarrollo de proyecto integrador
Actualízate y potencia tus habilidades en corto tiempo
Desarrollo y Seguimiento de tu Proyecto Integrador por tu Docente
Videotutorial y Manual de Visual Studio Code: Te brindarems un video paso a paso y un manual de instalacion para tu laptop o pc y sus componentes de HTML y CSS
Cursos online gratuitos con acceso ilimitado para complementar tu aprendizaje
- Curso de Aprendizaje Integral: Python
- Formación Profesional: Habilidades para el Empleo
Garantia de Aprendizaje: Si durante el programa tienes alguna disconformidad te reasignaremos a un nuevo inicio
Docente

Diego Llashag
Desarrollador Front End en NTT DATA Europe & Latam
Desarrollador web enfocado en frontend y programación informática. Destaca por su habilidad en el diseño, programación y mantenimiento del Front-End de ERP, garantizando soluciones eficientes, escalables y orientadas a mejorar la experiencia del usuario y el rendimiento de las aplicaciones. Ingeniero de Sistemas por la UNMSM, con más de 5 años de experiencia laborando con tecnologías clave como HTML, CSS, JavaScript, Node.js, Azure Functions y NetSuite en empresas como NTT DATA Europe & Latam, Grupo TSI S.A.C., entre otras.
Certificación
Certificado en React Js & React Native
a nombre de WE Educación Ejecutiva por 30 horas académicas, avalado por Microsoft Partner Network
Temario
React en la ruta del programador
Estructura del framework React
Introducción a componentes
Instalación y creación de componentes
Manejo de componentes con useState
Manejo de efectos con useEffect
Caso 1: Gestionar y actualizar variables con useState
Taller 1: Crea tarjetas de presentación personalizadas con componentes reutilizables
Rendering en React
Renderizado condicional
Desarrollo de formularios
Control de estados
Caso 2: Renderizado de elementos con React JS
Taller 2: Renderiza listas de productos actualizable con React JS
Fundamentos de React Router
Manejo de eventos en React
Componentes de routing y navegación
Rutas y componentes
Redirecciones en navegación
Caso 3: Navegación entre componentes con React Router
Taller 3: Usa React Router para crear secciones en tu página web
Relación entre React JS y Native
Introducción a React Native
Componentes React Native: View, Text, Image, Button
Estilos en React Native
Flexbox en React Native
Caso 4: Ejemplos de aplicaciones de React Native
Taller 4: Realiza tu primera aplicación móvil utilizando React Native
React Navigation
useState para componentes native
useEffect para efectos native
Almacenamiento con AsyncStorage
Caso 5: Traslado de funciones React JS a React Native
Taller 5: Añade navegabilidad entre pantallas a tu aplicación móvil
Acceso a la cámara con Camera API
Acceso a la ubicación con Location API
Manejo de notificaciones con Notification API
Gestión HTTP con API Fetch
Gestión HTTP con API Axios
Caso 6: Conexión de cámara con una aplicación móvil
Taller 6: Conecta tu aplicación con fuentes externas de datos dinámicos
Proyecto Integrador
En este proyecto integrador, crearás una aplicación web interactiva. Implementarás un contador de visitas, un sistema de recomendaciones, y una galería interactiva. Además, permitirás que el usuario modifique el contenido en tiempo real e integrarás una lista de tareas interactiva.

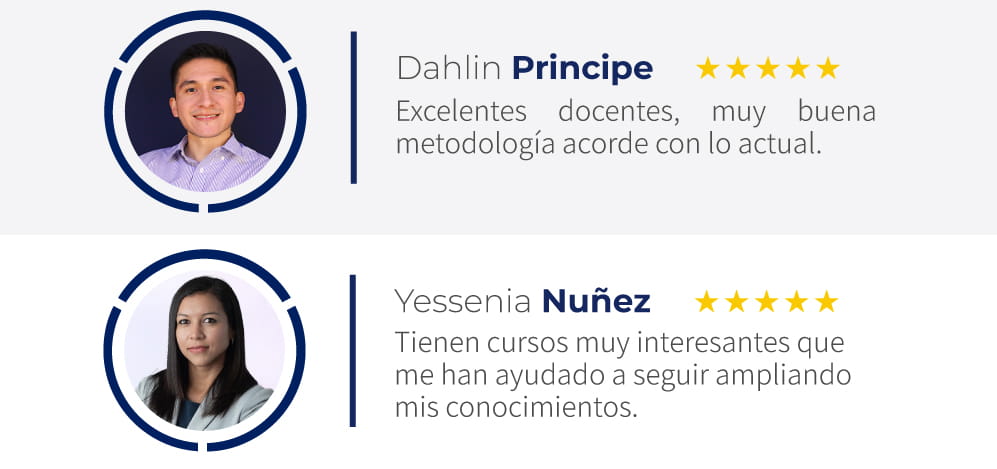
Testimonios
Llevamos capacitando a más de 100.000 alumnos en 25 países. El 85% de nuestros egresados logra conseguir su primer empleo o ascenso profesional

Ver más testimonios
¡Inscríbete en 3 pasos!
Sigue los pasos del tutorial e inscríbete en línea en menos de 01 minuto
Campus virtual
Clases grabadas, material académico y acceso a todos los programas en un solo lugar


Garantía de aprendizaje
Si durante el programa presentas alguna disconformidad, te reasignaremos a un nuevo inicio de edición

Preguntas Frecuentes
En caso realices tu inscripción vía web, el acceso es inmediato
El material académico oficial, formatos y plantillas de trabajo, se habilitarán en el Campus Virtual W|E 48 horas antes de la fecha de inicio del curso.

